Font Awesome Icons
Font Awesome makes it easy to add icons to your website. You can see a full list of the free icons available to use at fontawesome.com under the list of free icons. We currently have access to the free icons available in Font Awesome 5.14.0. Follow these instructions to add icons to your site.
People
News
Events
1. Add the Shortcode
Copy the shortcode below and paste it into a page, post, event, etc. This will add a Carolina blue (#007fae) calendar icon to the page.
[icon type="far fa-calendar-alt fa-3x" color="#007fae"]
2. Customize the Icon
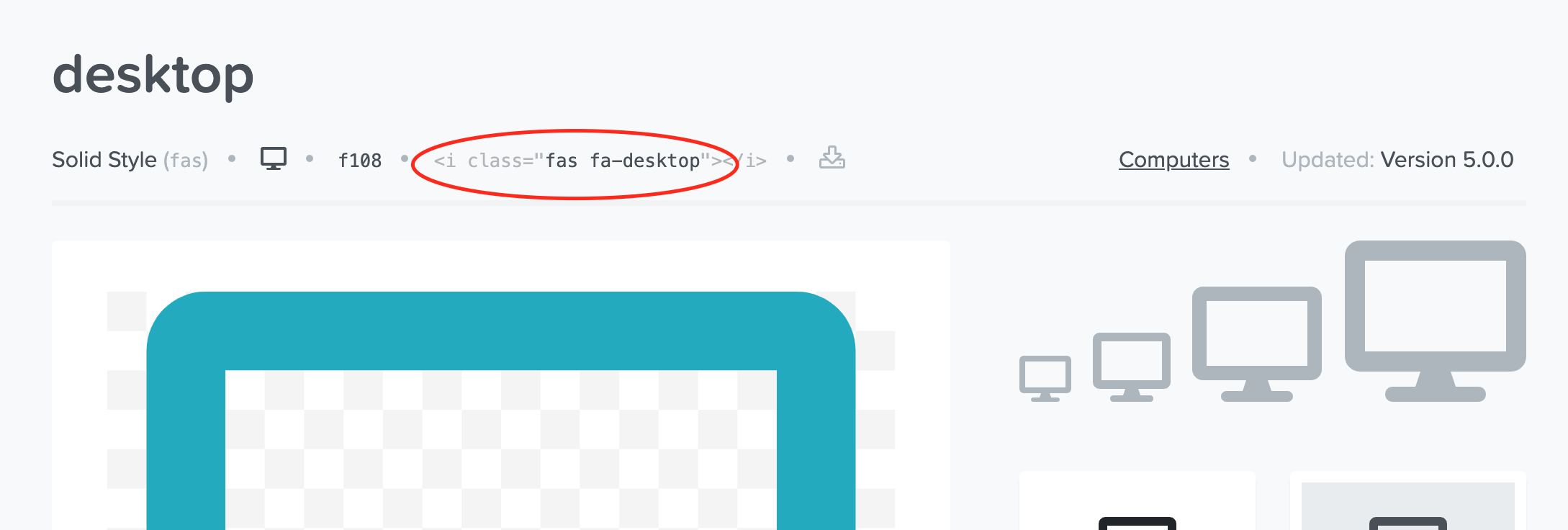
Select the icon you wish to use on fontawesome.com and locate the code at the top of the page. Copy the code inside the quotation marks. In the example below, you would copy the “fas fa-desktop” and paste it into the existing shortcode (listed above), replacing the fa-calendar-alt.

2. Set the Icon Size
The fa-3x in the shortcode specifies the size of the icon. This can be modified to change the icon size. The size options and their corresponding code are listed below. Simply change the shortcode to the size you prefer.
fa-1x (default)
fa-2x
fa-3x
fa-4x
3. Set the Icon Color
Finally, you can change the color of the icon. Typically the icon should be #007FAE (Carolina blue) or #13294B (Carolina Athletics navy) on a white or light background or #FFFFFF (white) on a dark background. These are official Carolina colors as defined by the University Branding and Identity Guidelines.
#007fae is Carolina blue
#13294B is Carolina Athletics navy
#ffffff is white
Examples
![]()
Surgery displays several Font Awesome icons on their home page.

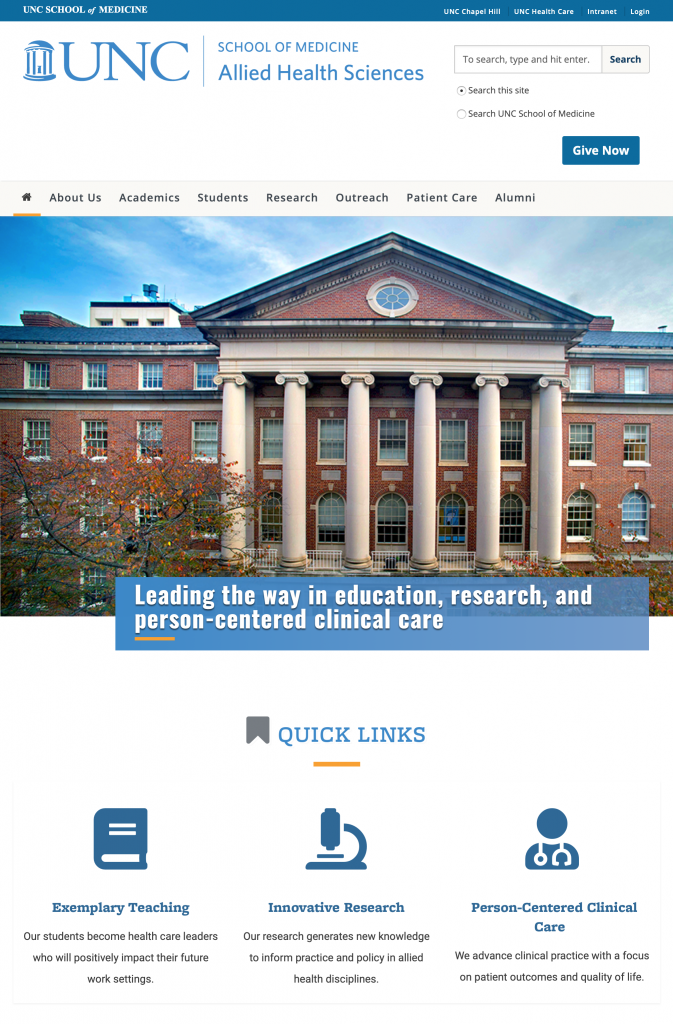
Allied Health Sciences also displays Font Awesome icons on their home page.