Font Awesome Section Header
Font Awesome icons can also be used with the Font Awesome Header shortcode. There is a limited list of icons that can be used with this shortcode, and these icons are listed below.
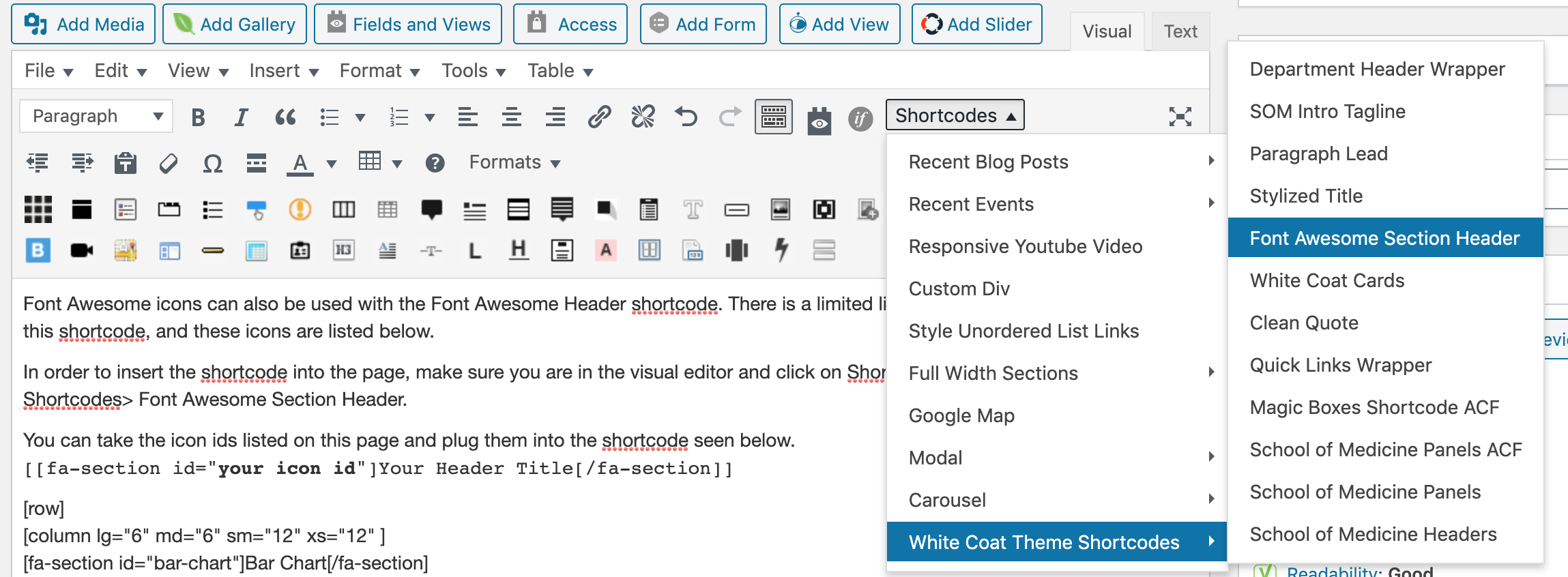
In order to insert the shortcode into the page, make sure you are in the visual editor and click on Shortcodes> White Coat Theme Shortcodes > Font Awesome Section Header.

You can take the icon ids listed on this page and plug them into the shortcode seen below.
[fa-section id="your icon id"]Your Header Title[/fa-section]
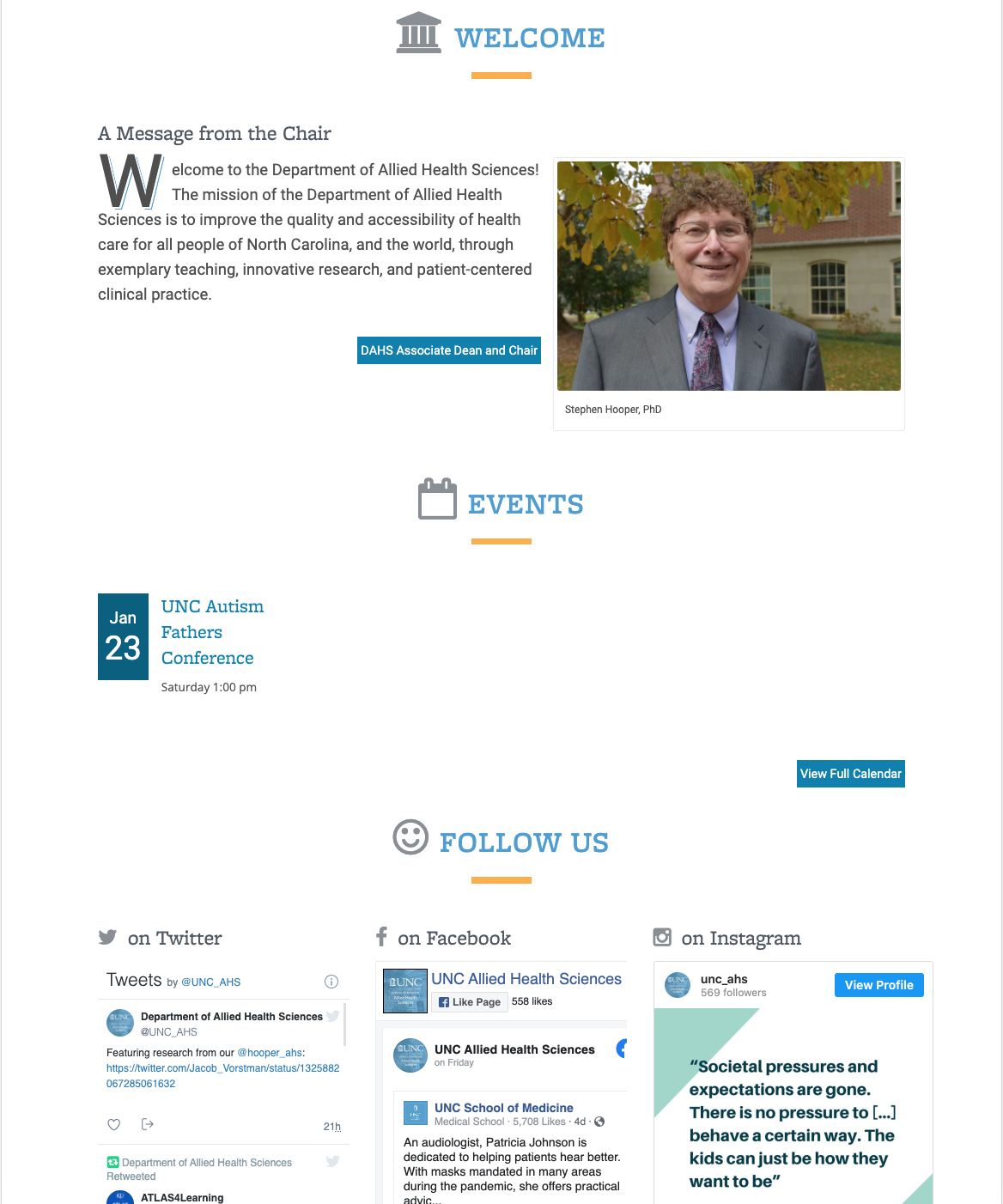
Bar Chart
id="bar-chart"Bookmark
id="bookmark"Calendar
id="calendar"Clock
id="clock"Envelope
id="envelope"Flask
id="flask"Heart
id="heart"Map Marker
id="map-marker"Music
id="music"Newspaper
id="newspaper"Pie Chart
id="pie-chart"Quote
id="quote-left"Smile
id="smile"Star
id="star"Thumbs Up
id="thumbs-up"User
id="user"User MD
id="user-md"