Images

Blind or visually impaired users use alt text to understand the context of images they are unable to see. Alternative text, or alt text, describes the appearance or function of an image. It is required for all images that provide meaningful information.
Another benefit of alt text is when an image fails to load, the alt text will display in its place. There are many reasons people might view your web site without images including visual impairment or low-bandwidth internet connections. Including alt text with your images ensures all users, regardless of visual ability, can understand the content on your site.
Best Practices
- It should convey the context and function (where it links to, if the image is also a link) of the image. This is explained in further detail below.
- Keep the description concise. Alt text should be described with as few words as possible, without sacrificing the meaning or intent of the image.
- Don’t include “Image of” or “Photo of.” This is redundant because screen readers will announce it as an image.
- Start alt text with a capitol letter.
- Alt text should always end with a period, even if it’s not a complete sentence. This ensures the screen reader pauses after reading the alt text.
- Any image that is also a link must have alt text and the text should tell the visitor where the link is taking them.
- If the image contains text, the alt text should include the same text unless that text can be found in the content of the page near the image.
- Complex images, like charts, graphs, posters or flyers should have long descriptions in the page text that is located near the image. The image’s alt text should then describe where the long description is located.
Vision disability is one of the top 10 disabilities among adults 18 years and older and one of the most prevalent disabling conditions among children.
Source: Fast Facts of Common Eye Disorders – Centers for Disease Control and Prevention.
When Images Don’t Need Alt Text

An image does not need alt text:
- When it is strictly for decorative purposes and conveys no meaning.
- If it has a caption that contains all the relevant information needed in the alt text.
- When the content that the image conveys is expressed in text surrounding the image. This is mostly used with complex images or images with a lot of text.
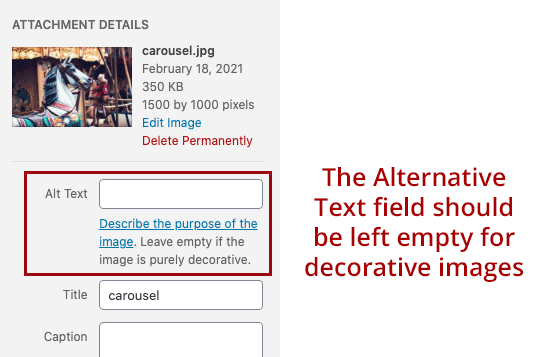
Decorative images are images that provide no information and are used purely for aesthetic purposes. These images do not need alternative text. In the School of Medicine web system, leaving the Alt Text field blank will automatically mark an image as being decorative and will instruct a screen reader to skip it.
An image is NOT decorative if it:
- contains any text
- links to something
Any image fulfilling the requirements listed above is not decorative and requires alt text.
A few common types of decorative images include:
- divider lines that help break up content
- images used to provide a mood or feeling
- background images
If you’re not sure whether an image needs alt text, go ahead and add it. It’s better to err on the side of caution and inclusion.
Caption vs. Alt Text
If an image you are using already has a caption, it might not need alt text. Read the caption and decide if it is enough. If the caption is too brief or missing key information, that information should be added to the alt text.
Any relevant information that is not describing the image itself, such as the source of the image, permissions, or copyright information, should be placed as a caption below the image, not in the alt text.
Context is Everything
Understanding the context of the image is critical when writing alt text. Does the image provide meaningful information? Does it expand on the the surrounding text? If so, think about how to put that into words.
Example 1of Alt Text with Various Contexts

Let’s evaluate the above photo of the Biltmore Estate.
Scenario 1
If the surrounding content is an article about famous houses around the nation, it may be enough to simply identify the house: “Biltmore Estate in Asheville, North Carolina.”
Scenario 2
If the article is about 19th-century building techniques, it might be more appropriate to say: “The French Renaissance style Biltmore Estate in Asheville, North Carolina was built in 1890s from hand-hewn limestone blocks.”
Scenario 3
If the content is a club newsletter, then the alt text might be: “Club members visiting the Biltmore Estate.”
Let the context dictate what you include in alternative text.
Example 2 of Alt Text with Various Contexts

The alternative text for this image might change immensely based on context, as demonstrated below.
Scenario 1
Let’s say this is a stock photo that you used on a web page for aesthetic purposes. Since it doesn’t represent any important content and does not link to anything, you would leave the alt text blank.
Scenario 2
Let’s say this is a photo of one of your department’s students and it is being used on a webpage to recruit new students. The alt text could look something like “Clinical Laboratory Science student identifying DNA markers for genetic diseases.”
Scenario 3
The context in which the above image is being used on this web page is vastly different than the above scenarios. The alt text applied here was “Example image of medical student working in a lab.” I wanted to ensure that someone with a screen reader had a basic understanding of what was in the image and that it was being used as an example so that they could follow along with this documentation.
Scenario 4
This image is being used on the Health Sciences home page. It is being used under the “Divisions / Centers” heading to represent the Clinical Laboratory Science (CLS) division. Since it links to the Clinical Laboratory Science website, the alt text would be “Clinical Laboratory Science.”

Other Examples
Need more? The following websites provide additional examples:
Linking Images
Writing alternative text for a linked image differs from describing an image’s content or purpose. For a linked image, the alternative text should focus on the link’s destination or function. For example, the alternative text for a Twitter icon that links to your department’s account might read “Connect with [name of department] on Twitter.” The alt text for an image of a question mark that links to a help page should be “Contact Support” rather than “question mark.”
Images With Text
It’s best to avoid images with text in them. If they are used, all text contained in an image must be placed in the alternative text.
Issues With Text In Images
- Screen readers and other assistive technologies cannot read the text unless proper alternative text is provided.
- Screen reader users struggle with images of text even when there is alt text. The alt text is read as a single run-on sentence. Line breaks, headings, table structure and lists are lost, and if any words are missed the user cannot go back a line – they have to start over at the beginning.
- Mobile users struggle with images of text. The lines cannot reflow, so the browser just makes it smaller and smaller and smaller, where is could possibly illegible.
- If someone has a slow or unreliable internet connection, their browser may not display the image. If so, they are at risk of missing out on important information that’s conveyed in the image.
- Images of text tend to become pixelated and blurry when enlarged.
- Search engines rely on actual text to index content. They can’t read text contained within images.
- Text inside images (such as a company’s address that is fixed in an image) cannot be copied.
- A page translator cannot translate the text.
When images of text are used:
- Always provide alternative text for words in an image.
- The images should be a generous size to mitigate pixelation when zoomed.
- If the text in the image is longer than a sentence, reproduce its contents on the page as regular text. See the Complex Images section below for more details.
Example
The TEACCH website uses custom graphics with text as buttons:

The alt text for the first button would be “Questions? Contact TEACCH.” The alt text for the second button would be “Join our training news email list.”
Complex Images
If an image is too complicated to describe with alt text, a lengthier description should be added to the page content and be located near the image. The image’s alt text should then describe where to locate that information.
Graphs and charts are examples of complex images where the information presented in the image should be duplicated in the text of the page. This ensures visitors using screen reader software don’t miss out on the content. It also helps sighted users who might have difficulty understanding the graph or chart.
Ways to represent the data in graphs and charts include the use of headings with either bulleted or numbered lists. You could also use tables to display the data.
If all the information in an image of a chart or graph is included in the text of a page (which is recommended), the alt text should provide a simple description of the chart and direct site visitors to the long description on the page. For example: “Department of Medicine organizational chart; detailed data provided below.”
Examples
- Arizona State University provides a detailed Accessible Complex Image Guide.
- The Oregon State University Accessibility web site has a good working example of how to represent data from a chart.
- Harvard’s Data Visualizations, Charts, and Graphs page explains how to ensure data visualizations are accessible to everyone by being mindful of color, labels, descriptions, and design.
- PennState demonstrates how to describe Flowcharts & Concept Maps.
- See how University Libraries displays both a graphical organization chart as well as a text version.
- UNC Office of the Chancellor opted for a text outline for their org. chart.
- The University of North Georgia provides both a text outline of their organizational structure as well as a graphical representation in a pdf (link at top of page).
- W3C Guide to Alt Text on Complex Images
Search Engine Optimization (SEO) Benefits
Alt text can contribute to improved SEO. The content of alt text assists search engines in understand what your page is about. It also helps search engine crawlers properly index your images and improves your chances of gaining visibility for those images in search engine results.
Google places a relatively high value on alt text. They use it to determine what the image represents and how it relates to the surrounding text. Google extracts information about the subject matter of the image from the content of the page, and alt text. Wherever possible, make sure images are placed near relevant text and on pages that are relevant to the image subject matter.
Do not cram alt text with keywords for the sole purpose of improving SEO. This will hinder the alt text’s true purpose of improving accessibility. Just focus on describing the purpose of the photo. SEO should be considered a side benefit and not the goal for writing good alt text.
Acronyms and Abbreviations
- It’s a good idea to spell out acronyms and abbreviations so as not to confuse any visitors that might be unfamiliar with them.
- For those using screen readers, acronyms and abbreviations can be particularly confusing, as they can be hard to understand when heard.
- In general, screen readers will typically spell out (or say each letter) of a word that is all uppercase.
Related Training
Improving Image Accessibility with Alt Text
Learn what alt text is and when to use it or omit it.
4 min. 20 sec.
Writing Effective and Accessible Alt Text
Learn how to write alt text for more complex image use, such as charts, graphs, and image links.
4 min. 12 sec.
Resources
- Alt-texts: The Ultimate Guide – learn from a vision impaired web developer the best practices for alt text.
- WebAIM Alternative Text – WebAIM illustrates quality alternative text and can help you determine the content and function of an image.
- WebAIM’s Tutorial on Creating Accessible Images
- W3C Image Concepts – documentation on how to provide appropriate text alternatives for images.