A panel is simply a box with a colored title and footer.
How to Add Panels
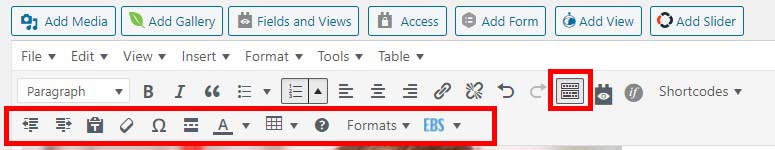
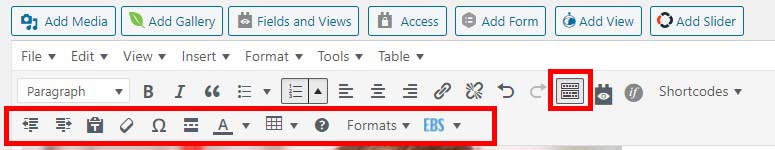
- First, make sure the Toolbar Toggle button is selected. The Toolbar Toggle button shows and hides a collection of buttons in the editor.

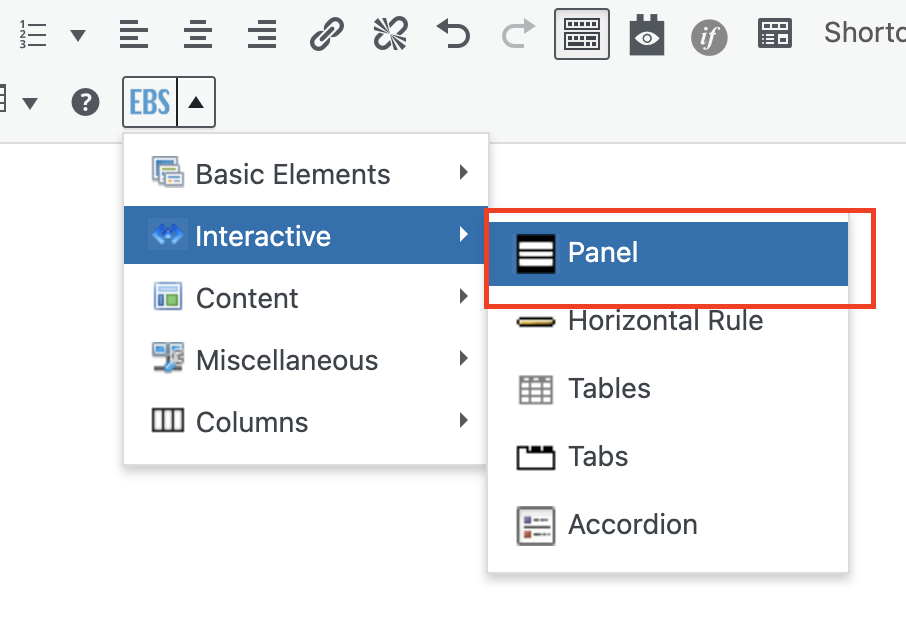
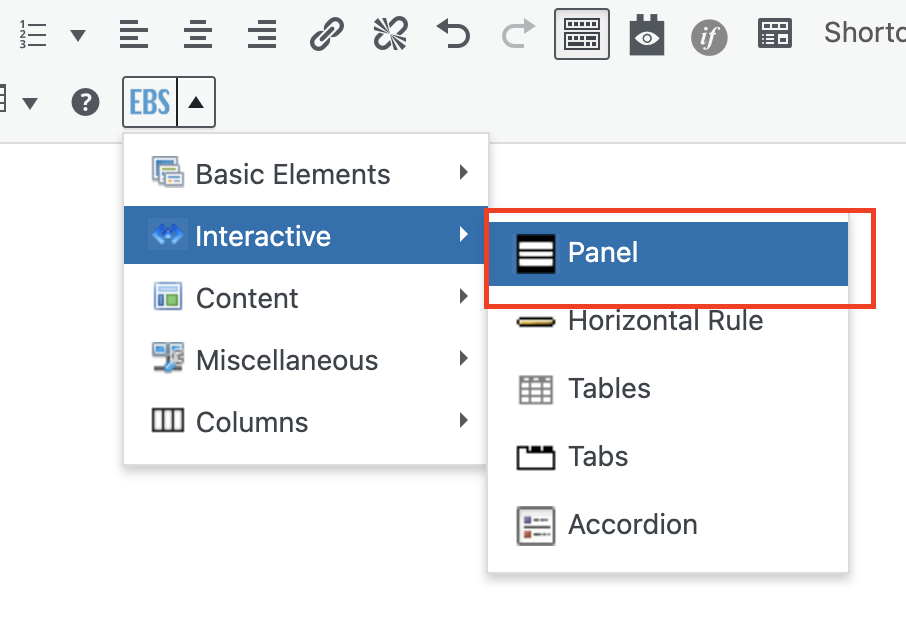
- Select Panels from the EBS dropdown menu under Interactive.

- The Style drop-down options allow you to choose the color of the panel. Each color option has a name assigned to it as follows:panel-default (also called simple) = light gray
- panel-primary = darker blue
- panel-success = green
- panel-info = light blue
- panel-warning = yellow
- panel-danger = red
- Check the Show Footer option if you want a colored footer added to the panel
Note: The panel will be the full width of the content area by default, but you can use the panel shortcode in conjunction with Columns to lay out content side by side.
Color Choices
There are 6 color choices to choose from. Here is an example of each:
Panel Shortcode – Simple
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vitae elit mollis nunc facilisis consequat quis ut enim. Proin rhoncus dui eget tortor venenatis, in iaculis massa aliquam. In at imperdiet purus, a vestibulum risus.
Panel Shortcode – Primary
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vitae elit mollis nunc facilisis consequat quis ut enim. Proin rhoncus dui eget tortor venenatis, in iaculis massa aliquam. In at imperdiet purus, a vestibulum risus.
Panel Shortcode – Success
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vitae elit mollis nunc facilisis consequat quis ut enim. Proin rhoncus dui eget tortor venenatis, in iaculis massa aliquam. In at imperdiet purus, a vestibulum risus.
Panel Shortcode – Information
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vitae elit mollis nunc facilisis consequat quis ut enim. Proin rhoncus dui eget tortor venenatis, in iaculis massa aliquam. In at imperdiet purus, a vestibulum risus.
Panel Shortcode – Warning
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vitae elit mollis nunc facilisis consequat quis ut enim. Proin rhoncus dui eget tortor venenatis, in iaculis massa aliquam. In at imperdiet purus, a vestibulum risus.
Panel Shortcode – Danger
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vitae elit mollis nunc facilisis consequat quis ut enim. Proin rhoncus dui eget tortor venenatis, in iaculis massa aliquam. In at imperdiet purus, a vestibulum risus.
Columns shortcode was used in the above example to align the panels side by side.
Style the Header Bar
The content in the header bar can be styled as a Heading 2 to make the text bigger.
This is a Heading 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vitae elit mollis nunc facilisis consequat quis ut enim. Proin rhoncus dui eget tortor venenatis, in iaculis massa aliquam. In at imperdiet purus, a vestibulum risus.
Panel Box Sections
Each panel can have a header, content and footer section. If desired, any of these sections can be deleted.
This panel has a header
Content Goes Here.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation.
You Can Add a Table to the Content Area
| # |
First Name |
Last Name |
| 1 |
Bob |
Brown |
| 2 |
Mike |
Brook |
| 3 |
Richard |
Smith |
Almost anything can be added to the content area
Other Examples
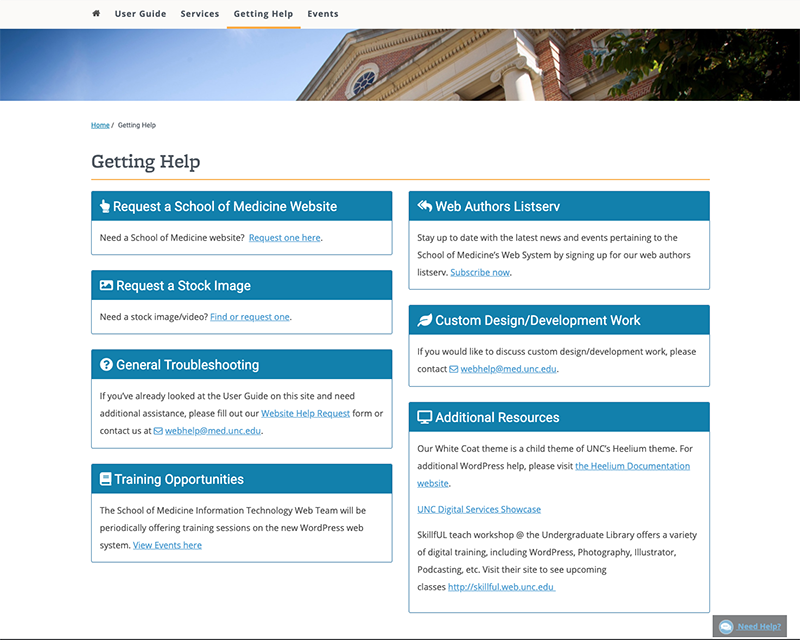
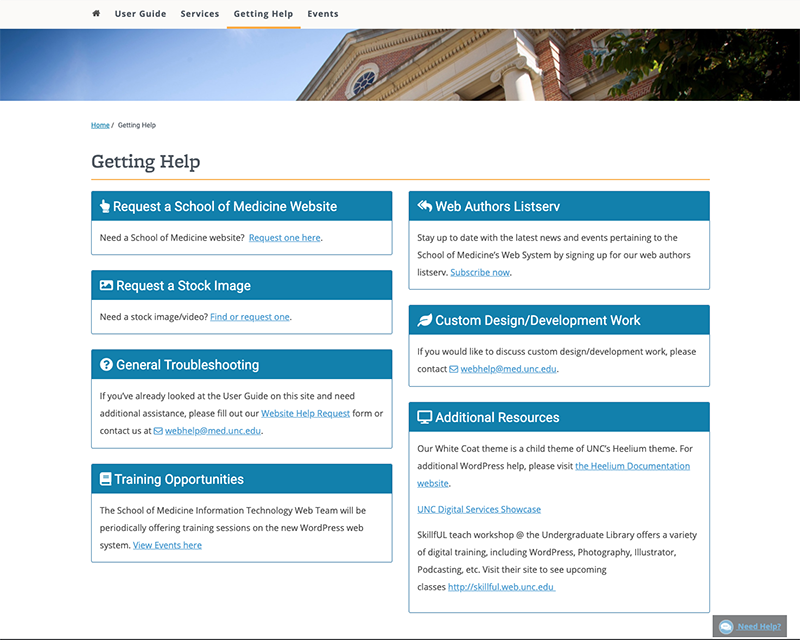
Web Guide
The SOM Web Guide uses panels on their Getting Help page.

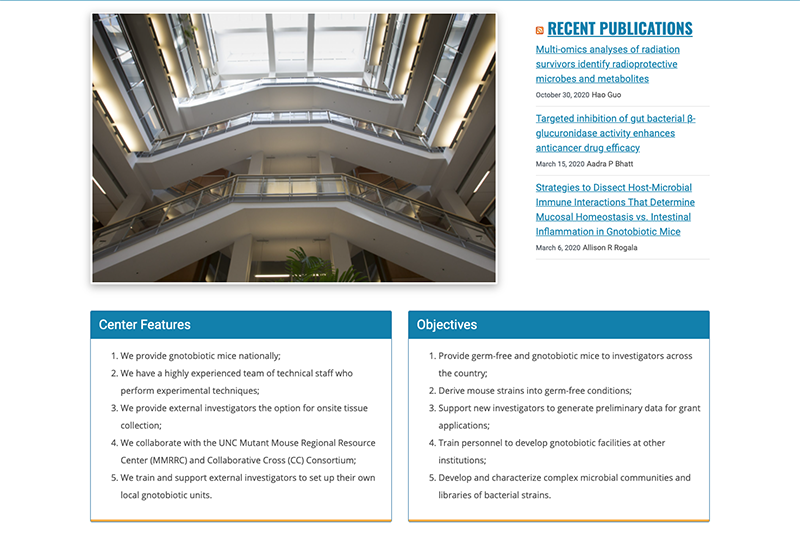
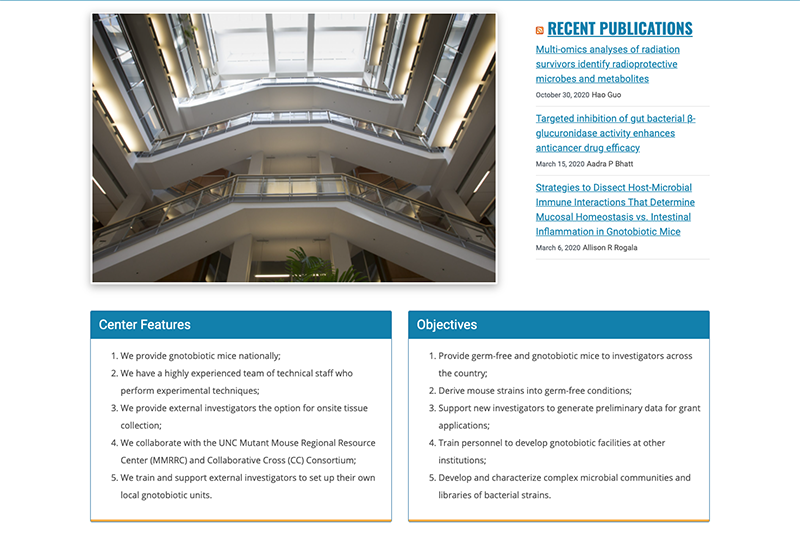
National Gnotobiotic Rodent Resource Center
The NGRRC site uses panels on their home page. Note: The orange bar at the bottom is a customization for the site.