Embedding a UNC Campus Map
UNC-Chapel Hill partnered with Concept3D (used to be Campus Bird) to develop an elegant and powerful mapping solution for our campus. Maps and directions can be printed, shared, and embedded in UNC websites. Visit the campus maps website.
For questions about the maps themselves, please use the Contact form or email maps@unc.edu.
How to Embed a Map
Copy the following code and paste it into your web page.
[iframe title="School of Medicine Buildings" src="https://map.concept3d.com/?id=111#!ce/1534?ct/13923?mc/35.90389192570265,-79.05052219314582?z/16?lvl/0" width="100%" height="600px" style="border:1px solid #333; "][/iframe]
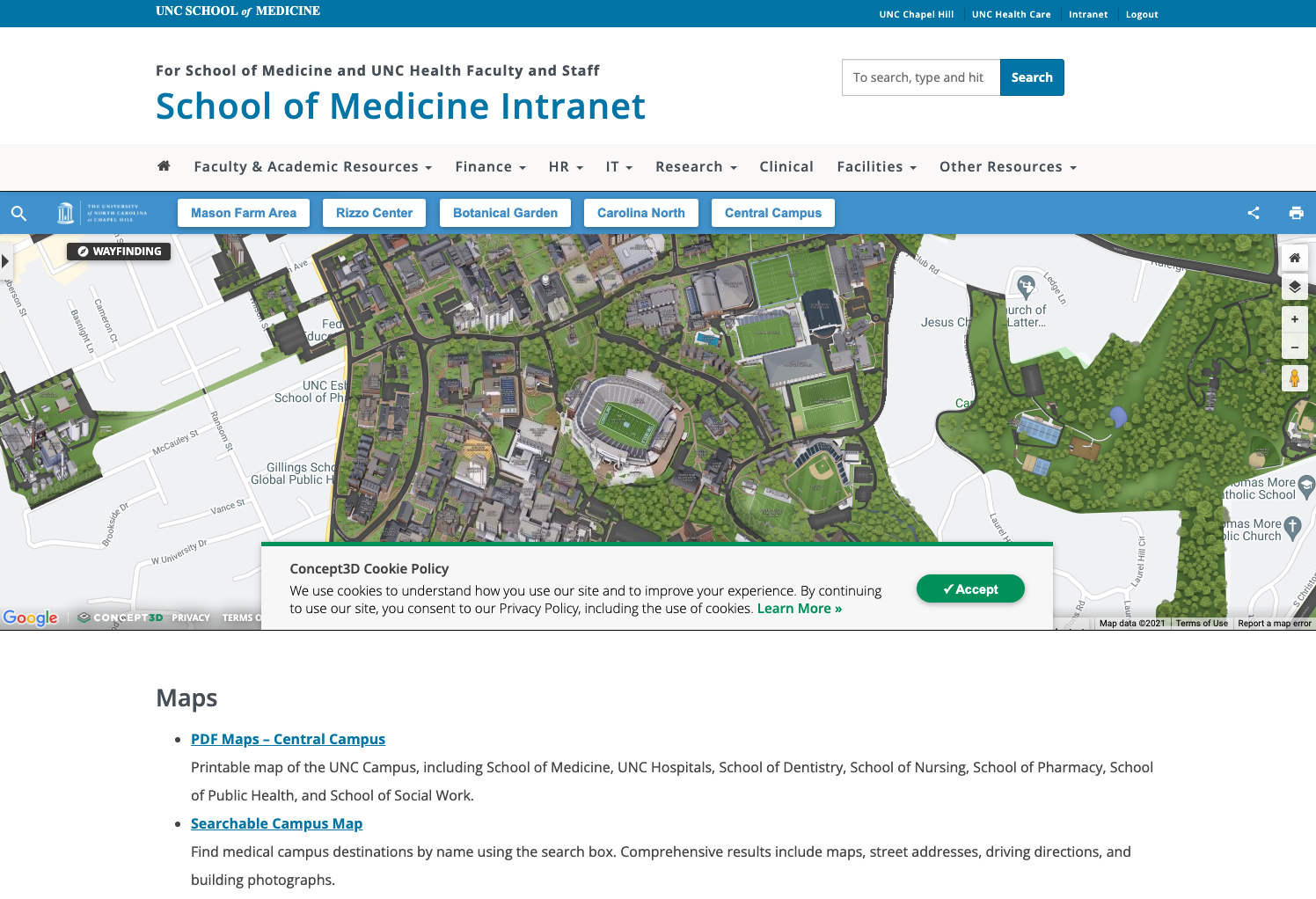
The above code will display the following map with pins on School of Medicine buildings:
Customizing the Map View
Customizing the view will allow you to highlight specific buildings or locations in the map like the example below that highlights Bondurant Hall.
1. Copy the following code and paste it into your webpage.
[iframe title="Your Title Here" src="" width="100%" height="600px" style="border:1px solid #333; "][/iframe]
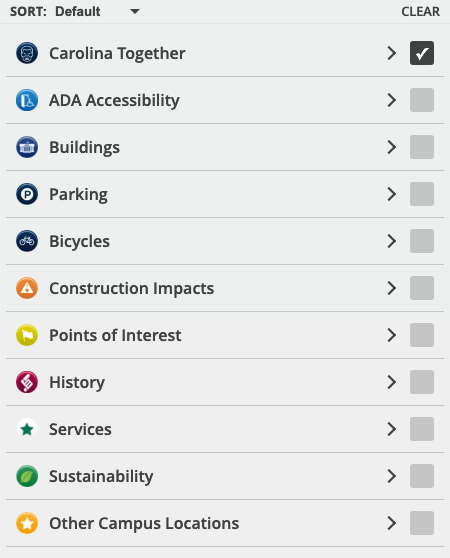
2. In another browser tab/window, go to Campus Maps. Use the options in the left menu to narrow the display options down to a specific building or set of locations. For example, you may wish to uncheck Carolina Together (it’s checked by default), then select the options you wish to display.
One way to drill down to School of Medicine buildings is select Buildings > Health Affairs > School of Medicine in the left navigation.

3. Once the maps shows what you wish to display, click on the Share Map View button in the top right. It’s the button that has three dots connected by two lines and looks like a V on its side. Once you click on it, it will tell you “LINK COPIED.”
![]()
4. Go back to your web page and paste the code you just copied inside the quotes of the src="" value.
5. Replace the Your Title Here placeholder text (in the title attribute) with the name or description of what the map displays. For example, in the map above, I set title=”Bondurant Hall.”
6. Your code should look similar to the code below.
[iframe title="Bondurant Hall" src="https://map.concept3d.com/?id=111#!m/104787?ce/1529?mc/35.906197000000006,-79.052193?z/18?lvl/0" width="100%" height="600px" style="border:1px solid #333; "]
7. If the location you want is not available, you can request a new campus location.
Modifying the Map Size
You can change the dimensions of the map by modifying the width and height attributes. You can insert a fixed sizes in pixels such as height="640px" width="480px". You can also use a percentage based method to adjust the iFrame automatically such as width="100%". Or, you can use a combination of the two.
Examples
The School of Medicine Intranet website embeds a Campus Map on their website.