Columns
Columns can be used to lay out content side by side. In the example below I used a 2-column layout to arrange the buttons side by side.
These columns are actually a 12-block grid systems that can be used for creating unique page layouts.
1
2
3
4
5
6
7
8
9
10
11
12
You’ll never want to use 12 columns: there’s just not enough space for content. Instead, you can group the columns together to create wider columns. Two and three column layouts like the examples below are the most common.

EDUCATION
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam vel nibh pretium, luctus libero nec, tristique nunc. Vivamus neque purus, pellentesque sed faucibus eget, varius eget urna.

RESEARCH
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam vel nibh pretium, luctus libero nec, tristique nunc. Vivamus neque purus, pellentesque sed faucibus eget, varius eget urna.

PATIENT CARE
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam vel nibh pretium, luctus libero nec, tristique nunc. Vivamus neque purus, pellentesque sed faucibus eget, varius eget urna.
How to Add Columns
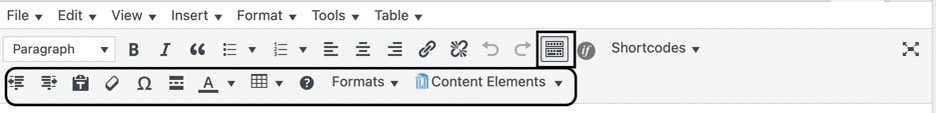
- Ensure the Toolbar Toggle button has been selected. The Toolbar Toggle button shows and hides a collection of buttons in the editor.

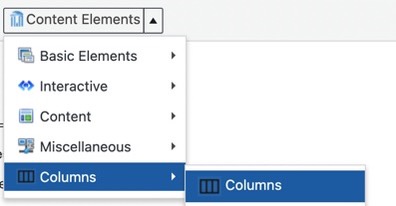
- Select Columns from the Content Elements Dropdown button in the editor.

- In the pop-up dialog box you will need to modify the settings.
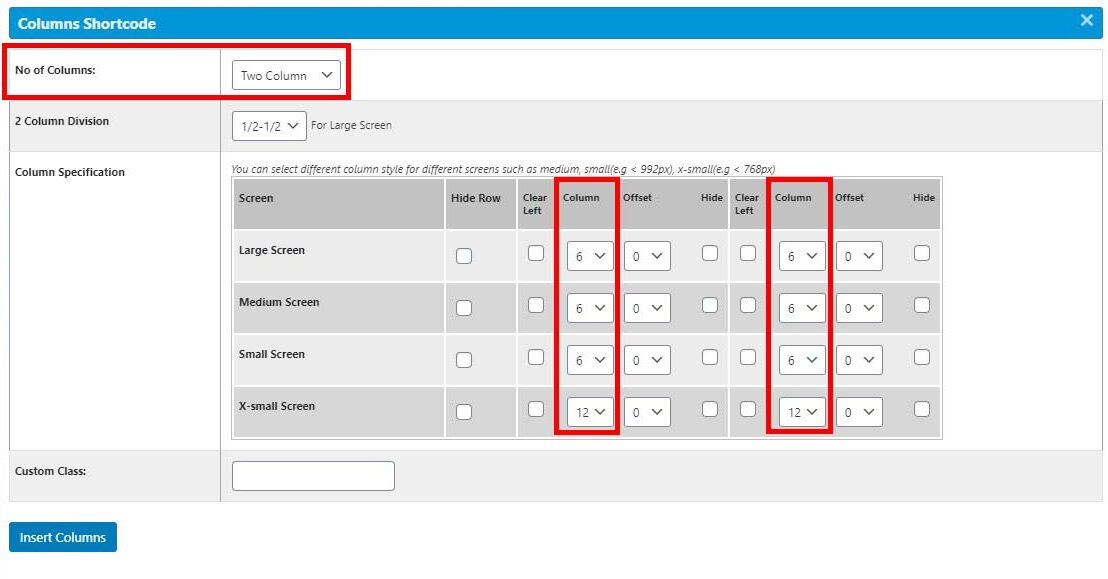
- No of Columns – select the number of columns you wish to use.
- Column Specification – allows you to define the width of your columns. Remember, this is a12-block grid system so the width of all columns must equal 12. If you want to lay out content in 2 equal columns, set each column to 6 blocks/columns each because 6 + 6 = 12:
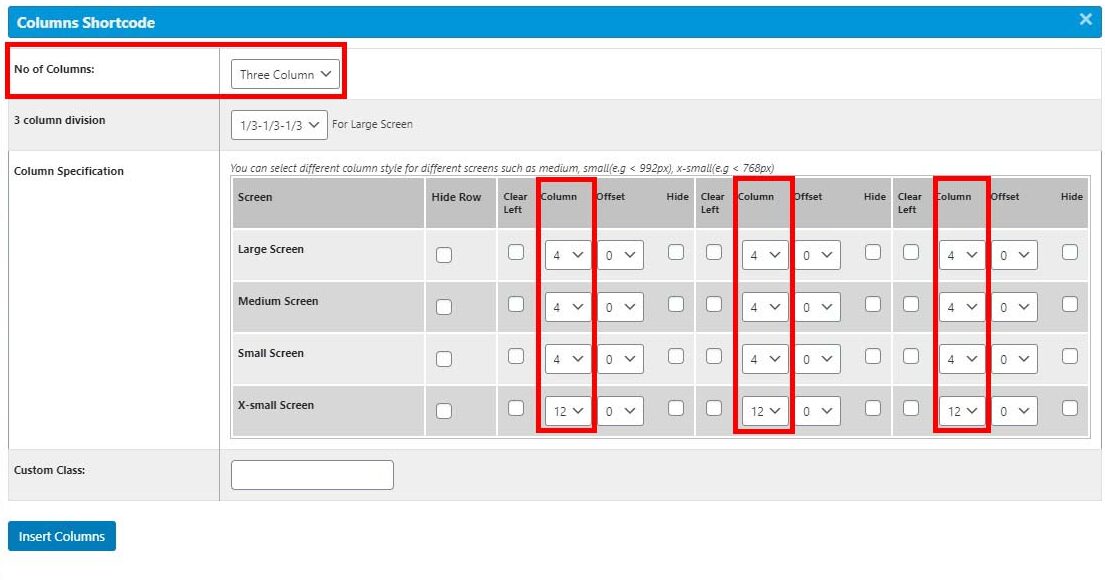
 If you want to lay out content in 3 equal columns, set each column to 4 blocks/columns each because 4 + 4 + 4 = 12:
If you want to lay out content in 3 equal columns, set each column to 4 blocks/columns each because 4 + 4 + 4 = 12:
- Screen Size (Large, Medium, Small and X-small) – allows you to specify the width of your columns for various screen sizes. What looks good on a large monitor doesn’t always look good on a small phone display. Being able to specify the width of your columns for various screen sizes makes your content responsive and easier for site visitors to read. Instead of having a 3-column layout for all screen sizes, you might want to have the content in the columns stack on top of each other on small screens like a phone. To do this set the column width for Large, Medium and Small screens to 4 and the X-small screen to 12. As a general rule of thumb, the Large, Medium and Small screen size for each column will be the same number of blocks/columns and the X-small screen size should be set to 12.
- The custom class field allows you to add any other specific class you your columns. One class that could be helpful is “center-content”. This will make your columns center on the page, which also makes sure your content stacks in the center on a small screen.
- Click the Insert Columns button.
The Code
Once you’ve finished with the column specifications and clicked the Insert Columns button (as explained above), some code will be place on your page. This “shortcode” is what defines your columns. The shortcode is pretty easy to read. It starts with an opening [row] tag and ends with a closing [/row] tag. Within the row is code for each column. A starting column [column] and ending [/column] tag. Within each column tag is the word Text. Simply replace the word Text with your own content. Be sure to keep all your content within the opening and closing [column] [/column] tags.
Not All Columns Are Created Equal
You don’t have to keep your columns an equal width. Feel free to vary the width to get different layouts. Just remember that the width of all columns must equal 12 (for every screen size).
Examples
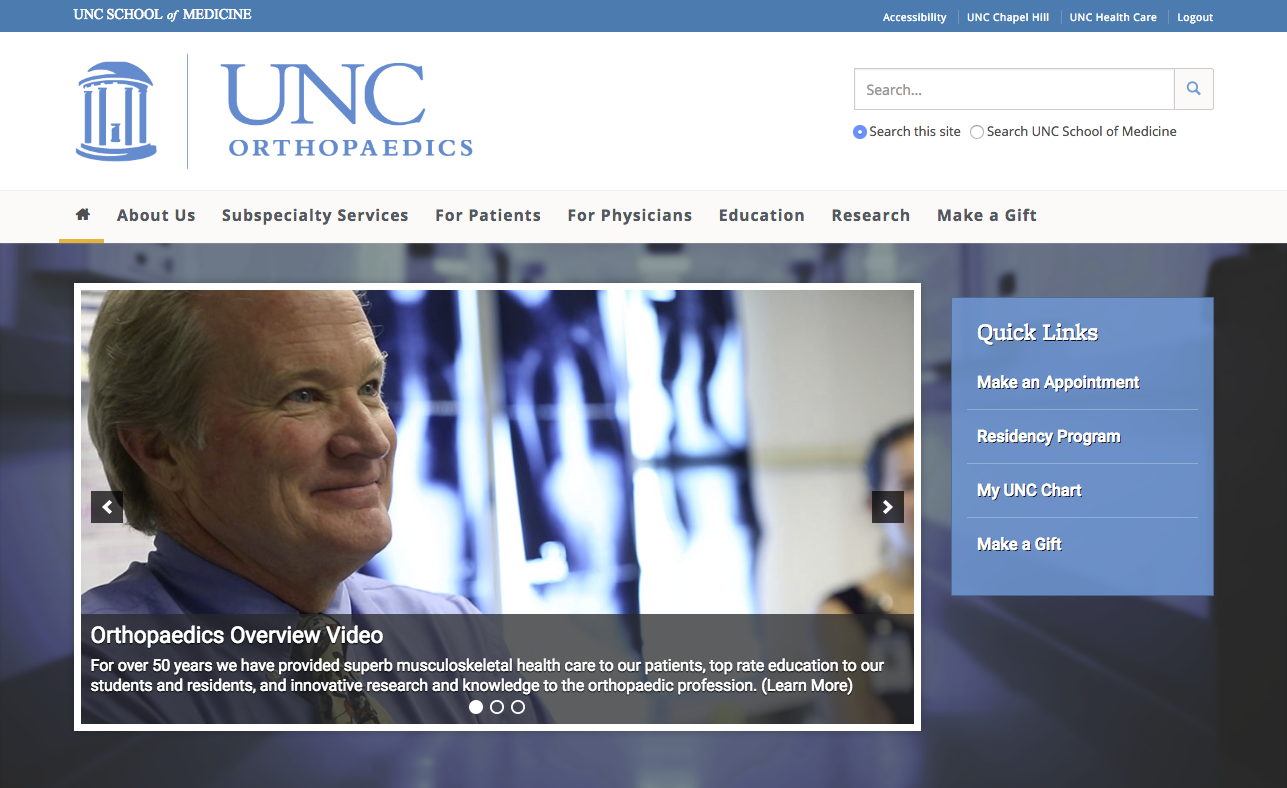
UNC Orthopaedics
The home page of the Orthopaedics web site uses a 2-column layout with a slider in one column and some custom styled buttons in the second. Note that sliders pose accessibility issues and are being phased out. The left column has a weight of 9 and the right column has a weight of 3.

TEACCH Autism Program
The TEACCH home page uses a similar layout to Orthopaedics but it’s column weight is 8 and 4.
