Notification Boxes
Notification boxes are colored boxes that allow you to differentiate content on a page.
Success Box
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vitae elit mollis nunc facilisis consequat quis ut enim. Proin rhoncus dui eget tortor venenatis, in iaculis massa aliquam. In at imperdiet purus, a vestibulum risus.
Information Box
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vitae elit mollis nunc facilisis consequat quis ut enim. Proin rhoncus dui eget tortor venenatis, in iaculis massa aliquam. In at imperdiet purus, a vestibulum risus.
Warning Box
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vitae elit mollis nunc facilisis consequat quis ut enim. Proin rhoncus dui eget tortor venenatis, in iaculis massa aliquam. In at imperdiet purus, a vestibulum risus.
Danger Box
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vitae elit mollis nunc facilisis consequat quis ut enim. Proin rhoncus dui eget tortor venenatis, in iaculis massa aliquam. In at imperdiet purus, a vestibulum risus.
NOTE: Columns were used to lay out the above sample boxes into two columns.
How to Add a Notification Box
- Place your cursor in the location where you wish to add the notification box.
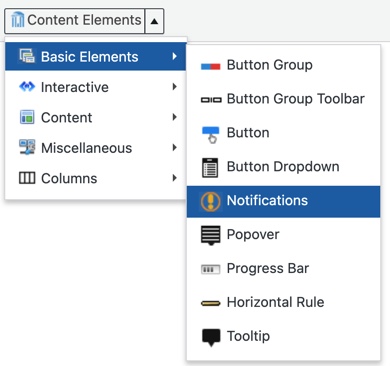
- Select Notifications from the Content Elements dropdown menu under Basic Elements

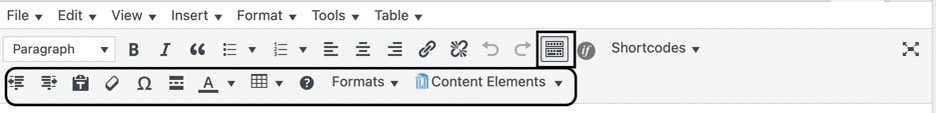
- Note that there is a Toolbar Toggle button that shows and hides a collection of buttons in the editor. Click this button if you don’t see the notifications shortcode button.

- Once you have clicked on the notification shortcode button, a dialog box will appear that allows you to pick a “Style.” The style options all correlate to the color of the box. There are 4 color options:
- Success = Green box
- Information = blue box
- Warning = Yellow box
- Danger = Red box
- Click the Insert Notification button and some shortcode will be added to the page.
- The shortcode will look something like this:
[notification type="alert-success" close="false" ]Your Notification[/notification] - Simply replace the Your Notification text with any content you want displayed in the box. Be sure you don’t delete any of the brackets, [ or ].
Examples
Urology
They use columns to create the three-column layout and place a notification box inside each column. See the sample live on the Urology site.

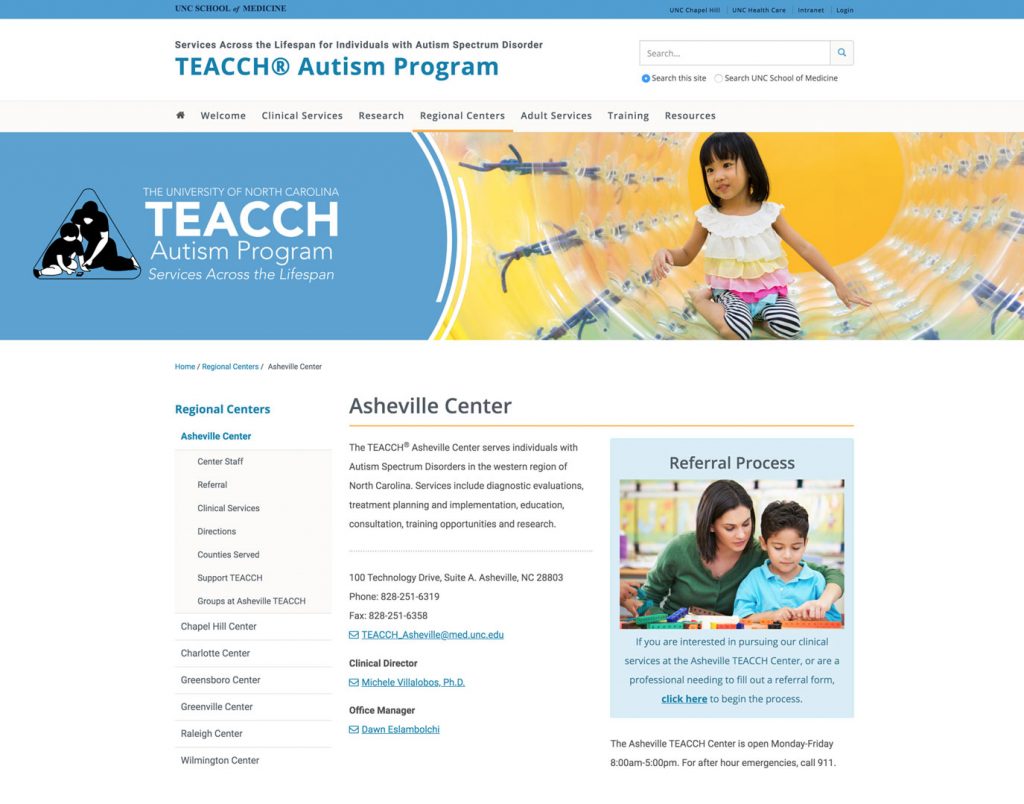
TEACCH Autism Program
They use columns to create the two-column layout and place content in the first column and a notification box in the second. See the sample live on the TEACCH web site.

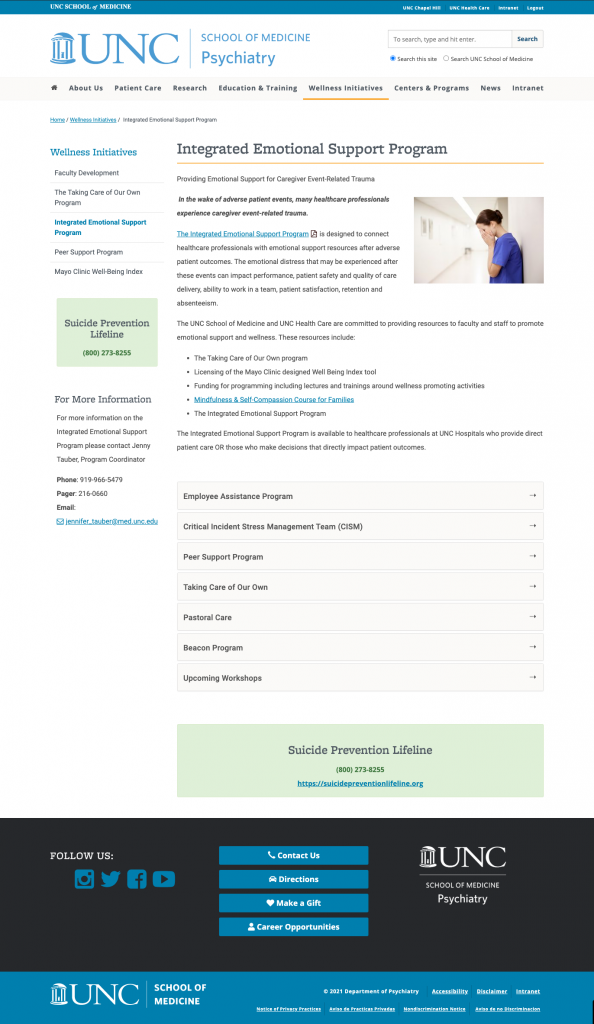
Psychiatry
Psychiatry used the green Success box to draw attention to the Suicide Prevention Lifeline on the Integrated Emotional Support Program page.

Pediatric Education
The Pediatric Education web site uses notification boxes to highlight different aspects of the Internal Medicine – Pediatrics Residency Program.