Accordions
Accordions can be used to toggle the visibility of content. Here is a simple example of what accordions look like:
Toggle 1 Content Goes Here.
Toggle 2 Content Goes Here.
Toggle 3 Content Goes Here.
Toggle 4 Content Goes Here.
Issues With Accordions
There are some concerns when using accordions:
- Some site visitors might not understand that they have to click on the accordion to see the content they contain.
- Most site visitors don’t like to hunt for the content they are looking for. They also want to find the information with the fewest amount of clicks. With accordions however, you are hiding content and causing site visitors to click through all the toggles to find information.
- If someone was to print a web page with accordions on it, only the content of the open toggle would print. If you had important information in the accordion that someone needed to print, they would need to print the page for each toggle.
- Likewise, if someone was to search your web page, it would only search the open toggle.
TIP
Did you know that holding down the Control key on your keyboard and hitting the F key (CTRL + F on Windows and Command + F on Mac) allows you to find (search for) a word or phrase on a web page? This keyboard shortcut can be very useful and works in many programs such as web browsers, Word documents, and PDFs.
How to Add Accordions
- Place your cursor where you want the accordion to display on the page.
- Select Accordion from the EBS dropdown menu under Interactive.

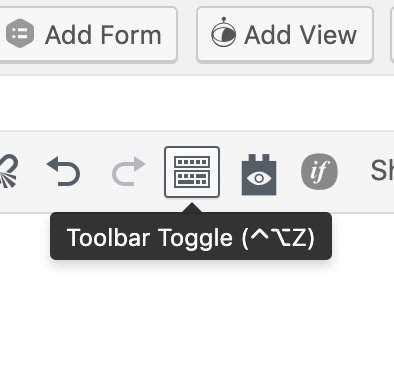
- If you don’t see the EBS Plugin button, (as shown in the example above), click the Toolbar Toggle button. The Toolbar Toggle button shows and hides a collection of buttons in the editor.

- Shortcode will be added to the page that will create a 4-toggle accordion. The shortcode will look like this:
[toggles class="yourcustomclass"] [toggle title="Accordion Number 1" class="in"]Toggle 1 Content Goes Here.[/toggle] [toggle title="Accordion Number 2"]Toggle 2 Content Goes Here.[/toggle] [toggle title="Accordion Number 3"]Toggle 3 Content Goes Here.[/toggle] [toggle title="Accordion Number 4"]Toggle 4 Content Goes Here.[/toggle] [/toggles] - The first toggle is unique in that it includes class=”in” in the shortcode. This code causes the toggle to be open when the web page loads. This code can be deleted from the toggle if you wish all toggles to be initially closed.
- Add a title to each toggle by replacing Accordion Number # in the shortcode. Don’t remove the quotes. Simply edit the content within the quotes.
[toggle title="Accordion Number 2"]Toggle 2 Content Goes Here.[/toggle] - Add content to each toggle by replacing Toggle # Content Goes Here. The content can be pretty much anything: text, images, links, headers, etc.
[toggle title="Accordion Number 2"]Toggle 2 Content Goes Here.[/toggle] - The shortcode automatically creates a 4-toggle accordion, but you can add or remove toggles as needed. Simply add or delete whole toggle sections.
[toggle title="Accordion Number 2"]Toggle 2 Content Goes Here.[/toggle]
Related Web Guide Training
- Collapse-O-Matic Plugin – an alternative option to accordions
Examples
OBGYN
The OBGYN site uses accordions in their residency program section to provide information about their Clinical Curriculum.
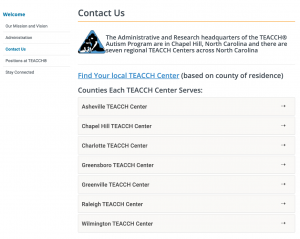
TEACCH
The TEACCH web site uses accordions to show which counties each TEACCH center serves.