YouTube
In the School of Medicine web system, you can display a YouTube video on a web page through the use of an iframe.
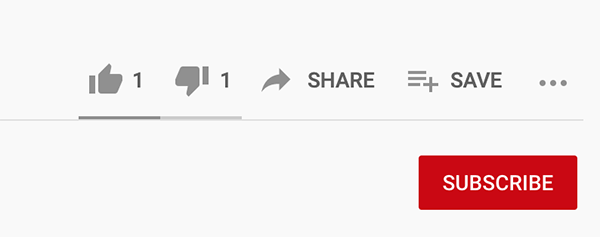
1. On the page of the YouTube video, select the share button below the video.

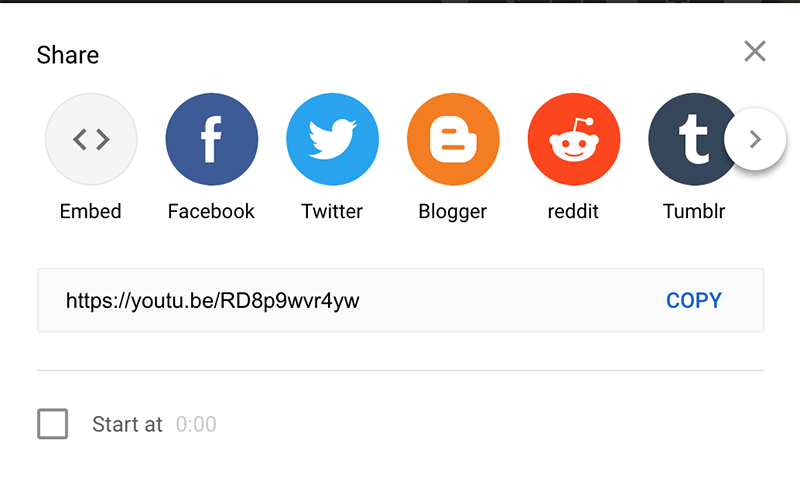
2. You will see a popup with several share options. Select the Embed button.

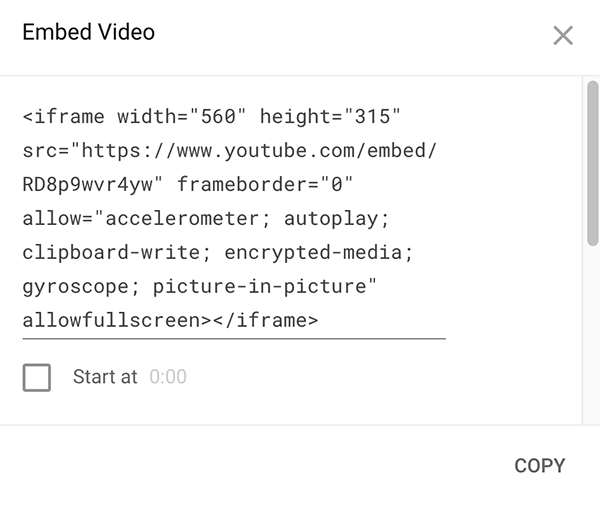
3. Copy the embed code.

4. Paste the embed code into your web page.
5. In the code you just pasted, you have to change the alligator brackets (< and >) to the squared off brackets ( [ and ] ).
6. Your code should look something like this:
[iframe width="560" height="315" src="https://www.youtube.com/embed/RD8p9wvr4yw" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen][/iframe]
Example
The code above will embed the following video on the page.
Always Provide a Title for an Iframe
For accessibility reasons, you should always include a title attribute for the <iframe>. This is used by screen readers to read what the content of the <iframe> is. If the iframe code does not have it, you will need to add the attribute (title="Add your descriptive title here"). Be sure you provide a title that properly describes the contents of the iframe.
[iframe width="560" height="315" src="https://www.youtube.com/embed/RD8p9wvr4yw" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen title="UNC Covid Update"][/iframe]
Modifying the iFrame Size
You can optionally change the width and height of the video in the iframe code if you need to change the size of the video. Simply look for the width and height attributes in the code. You can insert a fixed size in pixels such as height="640" width="480". Or, you can use a percentage based method to adjust the iFrame automatically such as width="100%".