How to Add Links
This video below will show you how to add links within the content of pages, news posts, events, etc.
Working with Anchors or “Jump Links”
When most people think of links, they think of connecting two different webpages together. But that’s not all hyperlinks can do. You can use hyperlinks to link to content on the same page. These are called anchors or “jump links.” When clicked, they jump the reader to a specific location on the webpage. For example, I could add an anchor that will allow you to return to top of page. This will jump you back to the top of the page where the video is located. Adding an anchor isn’t very effective on this page because of the limited content. However, anchors can be useful on long pages as they help site visitors quickly navigate to the information they are interested in.
Create an Anchor
- Find the place on the page that you would like to link to. Click to place your cursor there.
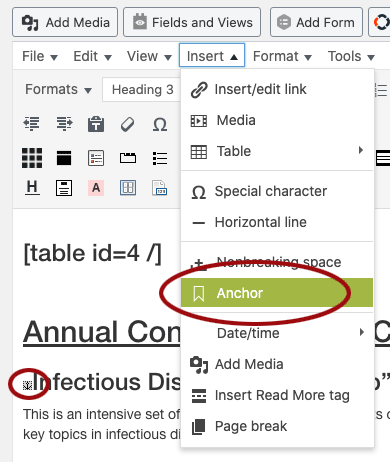
- Click the “Insert‘ dropdown button in the editor and select the “Anchor” option.

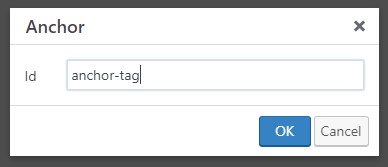
- When the anchor text box appears, enter a unique word or phrase that describes the link’s destination. If you use a phrase, there should be no spaces – use hyphens or underscores instead (e.g. anchor-tag).

- Select the blue Ok button to create the anchor.
Link to the Anchor
- Highlight the text you want to add the link to.
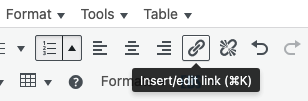
- Select the Insert/edit link button in the editor (You can also use Ctrl+K/ ⌘+K).

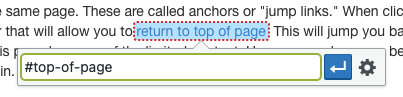
- When the link box appears, you will enter a hashtag followed by the anchor name (e.g. #anchor-tag or #top-of-page).

Link to an Anchor on Another Page
You can link to an anchor on another webpage, as well. For that, add the URL of the page, followed by # and the anchor value. For example:
https://www.med.unc.edu/webguide/userguide/getting-started/links#top-of-page