Styling Headers
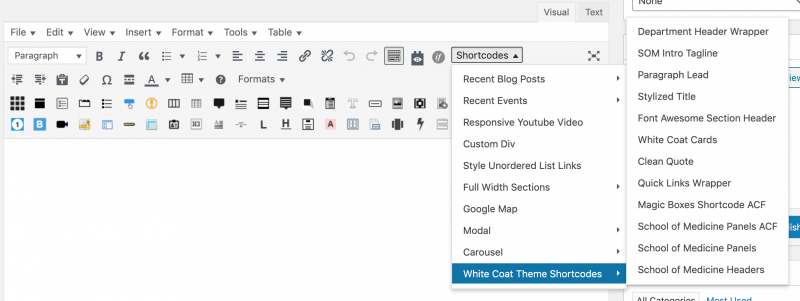
You can access the shortcodes for these headers by navigating to the visual editor on the page you want to edit, and clicking on Shortcodes > White Coat Theme Shortcodes. Clicking on the shortcode will add it to the page, then you can customize it to include your content.
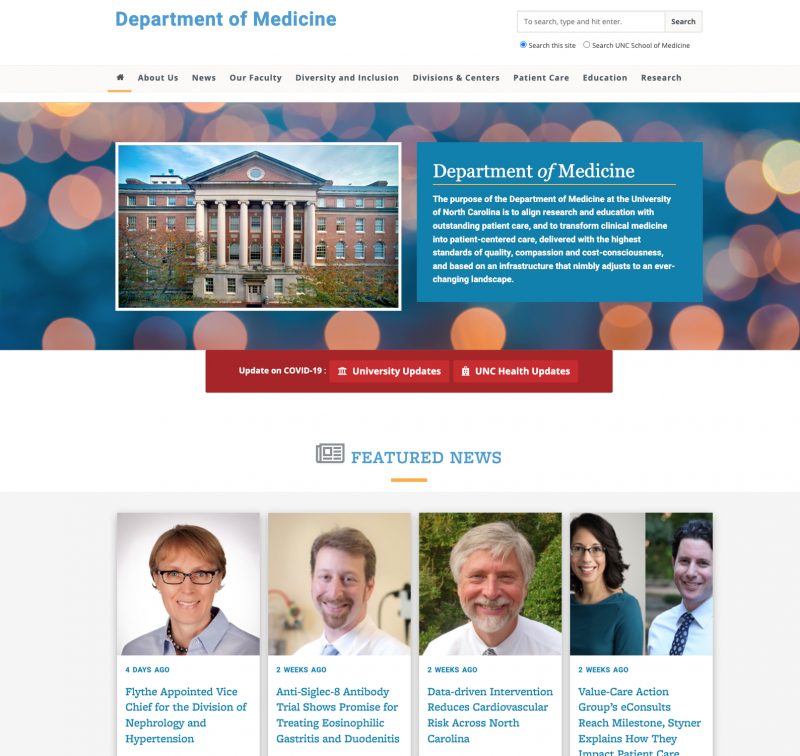
School of Medicine Header
The School of Medicine Header shortcode can be used to introduce important sections of content on your home page or other pages of your site.
[medheader]Your Header Title Here[/medheader]
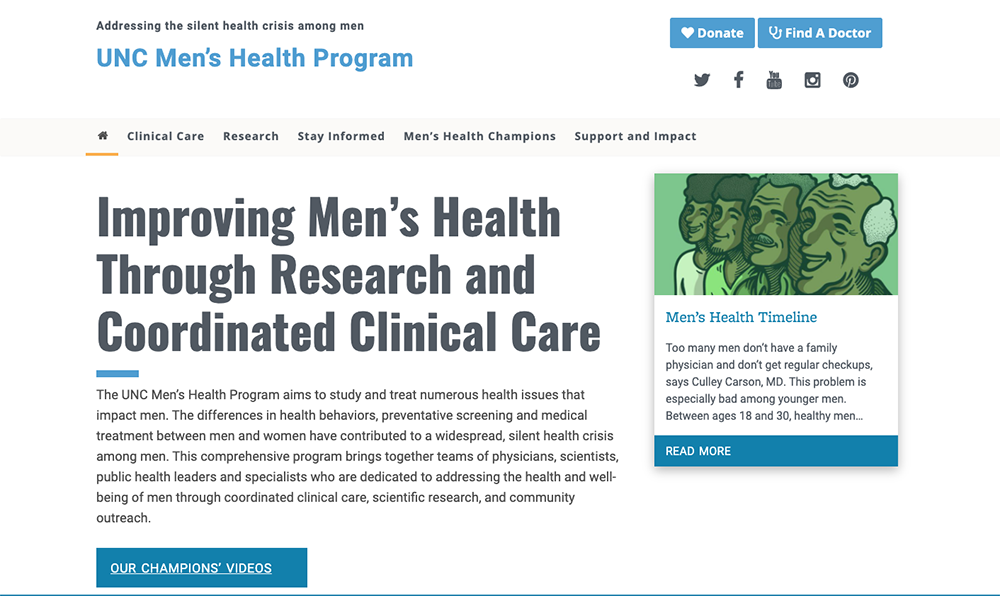
SOM Intro Tagline
This short code is used to display a tagline and short thought that emphasizes the mission or purpose of your site.

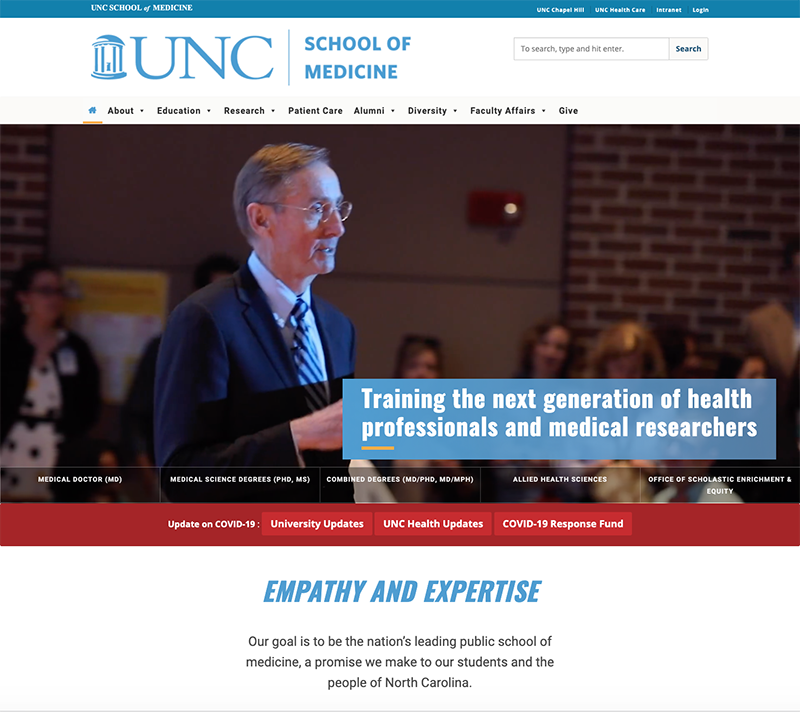
The School of Medicine homepage shows the SOM Tagline
[som-intro tagline="Your tagline here"]Content[/som-intro]
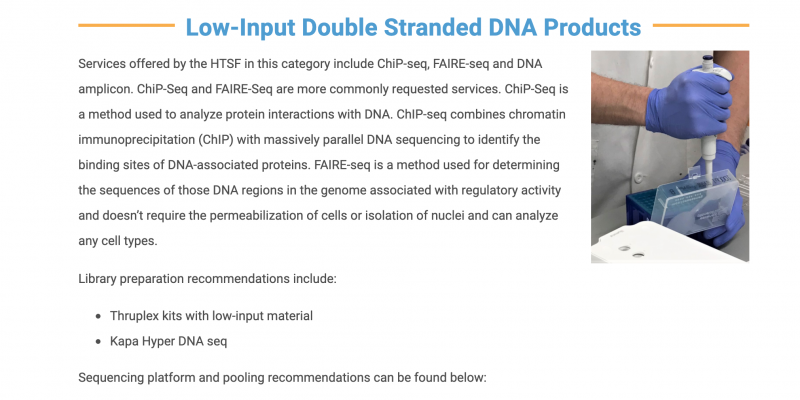
Stylized Title
This shortcode is used to introduce different sections of content on a page.
[stylized-title]Header goes here[/stylized-title]
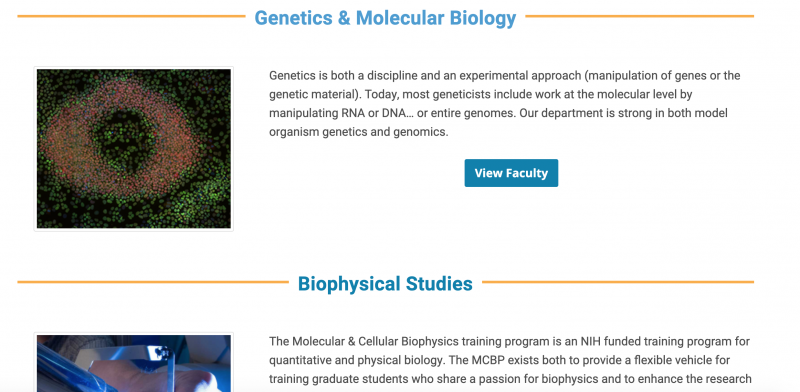
Font Awesome Section Header
This shortcode allows you to add an icon to the header that aligns with the topic of your content.
You will replace “your fa icon” with an icon id. Click here to find the available icon ids.
[fa-section id="your fa icon"]Header Title[/fa-section]
Department Header Wrapper
You can use this shortcode to introduce the name and mission of your department on your site’s homepage.
[department-intro name="Department/ Division Title"]Content[/department-intro]
Clean Quote Shortcode
This shortcode displays a quote from an important person
[clean-quote]Quote[/clean-quote]