Widgets Explained
Some of the training links listed on this page go to the UNC LinkedIn Learning training site. LinkedIn Learning is a UNC Chapel Hill licensed online video-training library that is available for FREE to UNC Faculty, Staff and Students. To access LinkedIn Learning, you must first log in with your Onyen through the UNC LinkedIn Learning Sign-In.
Widgets in WordPress are implemented in the headers, footers, and sidebars of your webpages. Some examples include the navigation widget (showing the location of other pages on the site), calendar widget (displaying a schedule of events), and recent posts widget. There is no experience with coding necessary to add, move, or remove widgets, as this can all be done via the administrator screens for the webpage.
For detailed explanations for specific widgets, select below:
- Navigation Widget (Section)
- More coming soon.
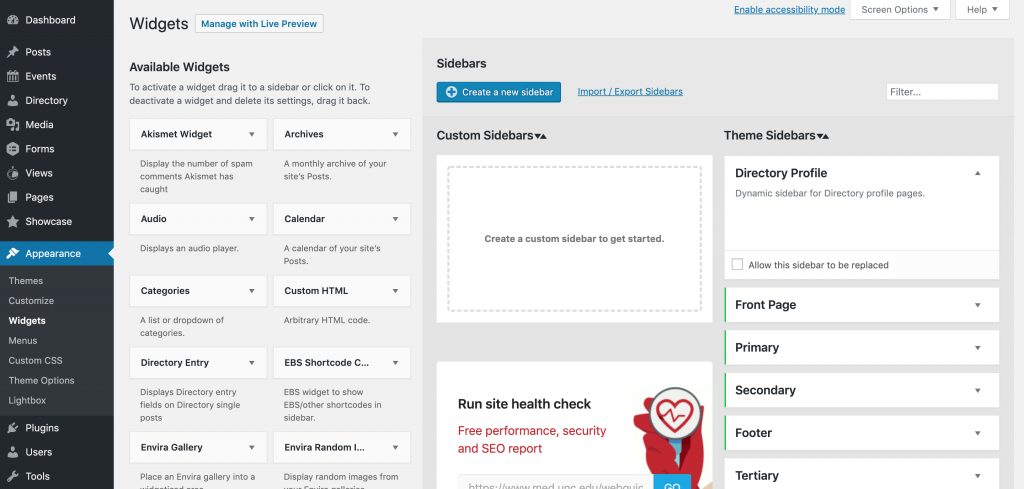
To edit your widgets, open your webpage administrator dashboard and hover over the “Appearance” tab on the left. Select “Widgets”, and you will be brought to the following screen:


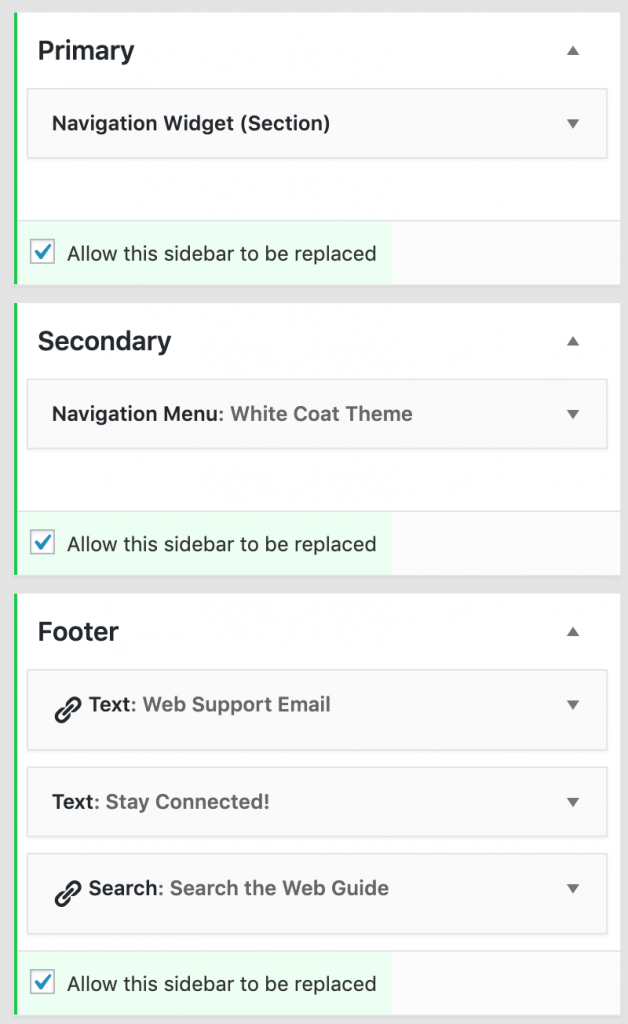
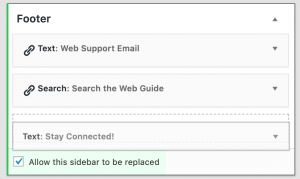
This page consists of several sections. On the left-hand side, underneath “Available Widgets”, is a list of all of the widgets that can possibly be added to the webpage, along with a brief description of what the widget does. Some widgets have additional options, which will become visible for editing when placed within a sidebar. On the right-hand side, underneath “Sidebars”, there is a list of all sidebars for the website. Clicking on the name of each sidebar, such as “Front Page” or “Secondary”, will expand the sidebar to show any widgets currently within the sidebar. For example, here you can see that the “Primary” sidebar has a navigation widget, the “Secondary” sidebar has a navigation menu, and the “Footer” has a text widget with a link, a text widget, and a search widget with a link.
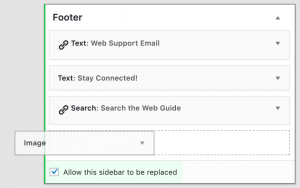
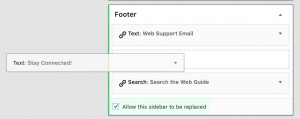
Adding, removing, or rearranging widgets in any given sidebar is quite easy. To add a widget, drag your selection from “Available Widgets” into the sidebar. To remove a widget, drag the widget out of the sidebar back into the “Available Widgets” section, where it will be deactivated. Finally, to rearrange the order of widgets as displayed on your site, simply rearrange the order in the sidebar section.
 |
 |
 |
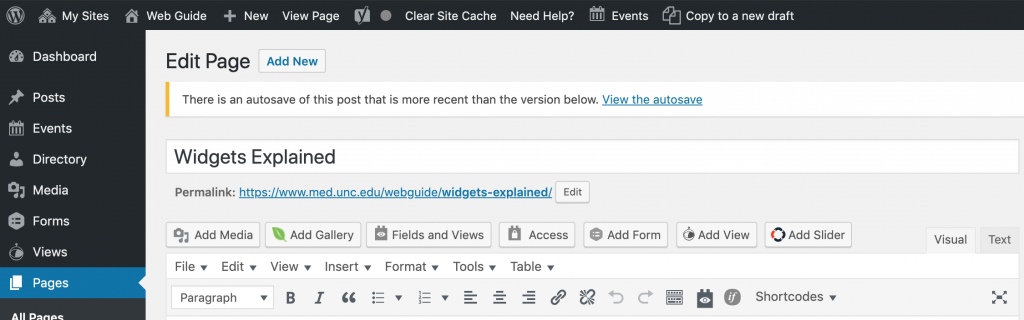
To see what sidebars, and therefore what widgets, are visible on any specific page, you must first navigate to that page’s edit screen. To do so, first navigate to that page’s edit screen:

Then, scroll down to the “Page Options” section and the sidebars you wish to display on the left and right can be chosen from the respective dropdowns .
